2017-12 更新日志
1. 升级各网站的基础文件系统,原本的文件管理系统是黑族创立时最初建立的数个系统之一,因为扮演的角色实在是在重要了,所以在接著的改版一直都只有小小的升级以保持系统符合网路技术的发展,但因为『在地生活』及『创富云端名片』的开站,原有的架腹让新的程式系统撰写不易,所以在『创富名片』中建立了一个全新的文件管理系统,并在之後也套用在『在地生活』中,基础系统因为牵扯太多的子系统真的是无从下手,终於她升级完成了!开香槟!!
2. 修正 创富名片及在地生活网站中 Sitemap.xml 档中文件及商品的连结在独网址中会产生错误。
3. 修正选单命中程式中在延伸模式里,主选单不再执行命中,因为延伸模式里99%用不到主选单的命中资讯,而且命中率超极低,对使用者的影响也非常小。
4. 修正文件中的回馈表单无法送出的问题。
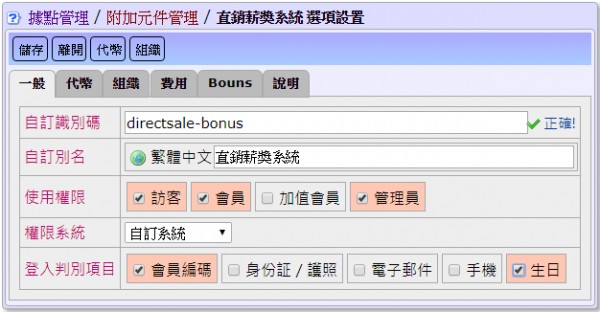
5. 将原本只在『在地生活』中的附加元件系统整合到基础系统,也就是说网站级的服务也可以使用原本次网站级的服务,『附加元件』就是许多独特的服务程序,但又非 用於每个网站应用,所以独立在网站程式的专属区域,才不会令整个系统过於庞大难以管理,本次更新在附加元件选项里增加了帐户管理的机制,用户可以选择使用黑族会员系统或是自己建立帐户系统来提供对应的服务,例如『直销薪奖系统』附加元件配合自订帐户,让用户透过会员编码或其他如电子邮件、手机,加上密码登入系统而不用申请及登入黑族会员;如此可以管理非网站整合的业务。
6. 优化『附加元件』系统程式结腹,让附加元件开发更容易。
7. 资料库物件增加初始化时判断资料库以及自动建立机制,应用物件在特定条件下会自动建立资料库环境,缩短新物件的开发时间。
8. 修正加值服务管理中,无周期属性的服务当周期设定为 0 时试算会出现无法计算的问题。
9. 附加元件租用系统完成,因为附加元件未来的数量可观,所以不与加值系统绑定,而是使用 SP 服务点数,SP 再由加值系统去管理,将整个付款流程最简化,如果用户巳有储值 SP ,只要点一下按钮的时间就可以租用完成。
10, 更新程式物件取得语法,提供 Add-ons 如同一般物件的呼叫方式,并自动判断是否为挂件,且自动加载挂件参数设定;也提供未来物件开发的高弹性。
11. 完成附加元件中自定帐户系统及管理介面含资料库,同一个介面使用在两个部份,顶层有最高管理权限的拥有者,第二层即用户层管理者,将两层几乎不同环境的介面,挂在非系统预设环境里(因为是附加插件 Add-Ons),为了让不同的环境使用不同的资源,大幅的修改了系统物件取得方式,透过多层物件的继承来实现最简易的开发环境,所以拟定新环境的架腹才是背後正真的成果。
12. 新增 node-tree 多元树展示模组。
2017-11 更新日志
1. 修改在地生活无广告加值部份的程式码。
2. 修正独立网域整合站点会造成 Session 不正确的问题(如无法登入的问题)。
3. AJAX 添加附加档案上传的功能,将原本的档案上传系统整合起来。
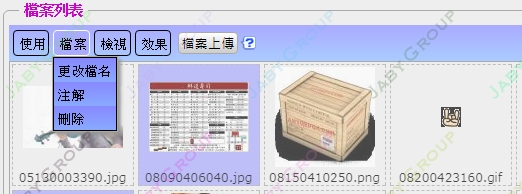
4. 更新档案列表模组,提供整合的档案管理介面,现在您可以选取已经上传的档案直接添加浮水印与其他的效果(原本必须在上传前指定,但有时侯会忘记!),图片上传前会在前端先作大图缩小以加快上传速度,现在可以有档案数量的限制、显示及缩图尺寸调整、桌面托拉档案上传、显示行数、等等介面功能。
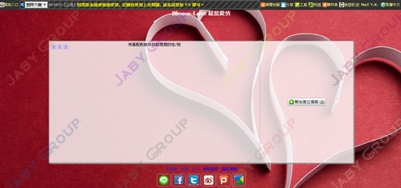
5. 修正当登入时没有勾选"自动登入"或是使用群社帐号登入时(FB)时子站出现无法登入会员身份的状况(如图)。
6. 修正自动透明背景图片,透过新版快速上传物件上传後预背景会变成黑色的问题,造成的原因∶图档开启物件没有额外补上透明背景的处理,但图片尺寸调整的功能有,所以在不需要再次缩图的处理情况就会出现黑色背景。
7. Naofe 网站系统增加 PowerBy 图示的设定,及 Powerby 元件。
8. 重制新 display_clip 展示夹模组,修正内文原本无法垂直置中的问题,增加背景模式以应用在横幅 (Banner) 的图片动画中,在地生活商家网站已套用。
9. 新版本的网站设定档格式,未来更容易扩充及维。
10. 整合网站结腹及首页设定成为新的网页排版,排版从视觉风格中移出。
11. 修正商品编辑二次存档後缩图框会跑掉的问题,展示夹透明轮播改由 CSS3 语法(效率更好)所以其他变化模式暂时关闭等待更新;修正商家中撰写推荐文无法正确导引到英雄页面。
12. 档案列表模组现在可以在上传前将图片调整到定位,新增 LeftTop 最大化切割模式(保留左上角)及最大化缩放(保持比例)。
13. 线上编辑器全面更新,使用 CKEditor 4 版,以解决与 Google ADSence 冲突的问题,另一方面也支援新的 HTML 语法。
14. 网页排版管理开始全面套用在所有显示模式,原先手机/平板模式不支援,为免除太多的网站设定档,没有特定的项目可以使用系统预设。
15. 新增行动副档机制,以水波号开头,一般用於大型图片档案在行动装置浏览时自动依应用程序产生较小的图片版本,删除时会随原档案删除。
16. 将 display_clip 模组更名为 blockclip 并且加上 Mask 再包装成 Banner 模组,将更大的简化网站在横幅展示上的应用。
17. 为了再将网页反应速度再提升一个档次,目前上传的图片或是系统产生的图档都会自动压缩,压缩率为 70% ,另外供下载的成品图则是维持不压缩。
18. 新增 Banner 模组并整合 Mask,统一管理所有 Banner 的应用及参数。
19. 选单系统改为前置挂载,为网页各页面提供更为统一且易於管理的标题参照,但缺点是选单系统需要命中机制,前置挂载会增加资料量,随用挂载会在特定排版下找不到参照,所以将选单命中演算法重新设计,提高一至两倍的命中效率。
2017-09 更新日志
1. 更新 Silder 模组。
2. 新增模组测试模式。
3. 电脑维修记录增加图片上传功能。
4. 新增 Sqlite 管理工具。
5. 新伺服器上线。
6. menubar 模组添加 checkbox 核取方块功能,并且具备有群组的属性(比如二择一)。
2017-06 更新日志
1. 开放黑族研究室。
2. 系统建立 CSS 3D 支援。
3. 系统建立 WebGL 3D 支援。
4. 加入 ThreeJS 3D 支援,未来可提供更多网页上 3D 的呈现。
5. 黑族工具箱里有了新工具∶键盘测试工具,用来测试键盘按键有没有故障,其中增加了 keyboard 虚拟键盘模组。
6. 修正选单物件中部份物件无法命中的问题。
7. 修正部份网页中 og 资讯不完成或错误的问题。
8. 全站 JScript 自动压缩,原始码最小化,提高网站传输速度。
2017-05 更新日志
1. 完成新版本的介绍注册页面(第一阶段),完成申请会员及登入转换,并将设定的部份与首页排版介面整合在一起,透过介绍注册页可以引导用户注册特定的服务,而该网站所提供的服务对象必须是加值或是注册服务的黑族会员。 范例∶Bloom-Love 绽放爱情
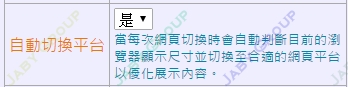
2. 系统现在可以提供用户自行选择网页在不同装置显示时是否自动判断并切换网页平台,请於帐户中的个人化选项中设定。 这有什麽用呢?就是正常(自动)的情况,用手机看网页就是以资讯简化的版本来显示;但是如果刚好想在手机上看到一般用电脑才能看到的全版网页时,就必需取消自动切换啦!
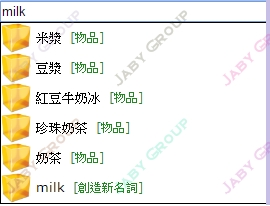
3. 词汇系统全改版,改用全新介面,取消原本的创造新名词的按键,增加了字汇的词性,支援多国语言,每个字汇代表一种事物,所以不同语言但是同一事物是不用另外创造字汇,接下来,在下一次的改版将可以使用一些符号,为同一事物增加不同语言的字汇,系统也会自动判断输入的语言种类。
4.词汇系统增加等於符号用於联连其他不同的词汇或语言,使用等号『新词汇=原有词汇』来关连不同的新词汇,例如『book=书』。
5. 修正 Session 清除程序,原程序可能造成在同一台电脑登入不同帐户时,用户权限可能会不正确的问题。
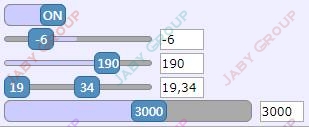
6. 修正 input-range ,input-lookup 等模组外观,menubar 模组新增 enable/disable/show/hide 等功能。
7. 选单物件现在可以判断并产生子页面的标题,如此程式中将可以不用重覆字入这些字串。
8. 完成 Peron 物件中的关系系统 (Relation System) 用以建立帐户间的关系如交友关系。
2017-04 更新日志
1. 补上背景控制选项。
2. 重写 param 参数物件,提供参数排序方法。
3. 新增直销薪奖计算管理系统於附加元件中,此附加元件可以依不同的需求条件去计算直销组识系统中的奖金配置,并输出报表,亦提供使用者登入以查询及操作相关的资讯。
4. 新增附加元件管理中的元件选项设定,用来调整成用户需要的元件运作环境及参数。
5. 升级 menubar 模组,提供下拉式的选单功能,让 APP 能够有更多选单的空间,提高使用便利性。
2017-03 更新日志
1. 完善 list_recurse 使用者介面,新增或删除也会使用资料夹前资料後的排序,并修正左方垂直虚线显示不正确的问题。
2. 修正 list_puzzle 寛度判断,新增在地生活菜单系统中的第二层菜单,当系统存在有第二层菜单,显示则会自动切换不同的显示模式。
3. 模组 stage 将支援上下同时具有标签的模式,另外新增页面切换时呼叫 resize 事件用以修正需要修正排版的内含物件。
4. 修正 list_puzzle 在容器小於元素大小时,会产生无法正常排列的现象。
5. 网页的第三方分享网址将制定为 /ab/c/ 用以统一不同语言及装置间会有不同的讨论串。
6. 宽版网页上线测试,网址中的 /w 将为宽版网页的代码,当显示空间大於 1650 像素时会自动切换至宽版网页。
7. 完成购物中心商品目录系统 (Calalog System) 。
2017-02 更新日志
1. 文件系统与加值系统连线完成。
2. 升级商品物件,支援多平台 Cloud-Card、 Local-Life、Flea-market 等系统整合。
3. 利用统计表来减少商品资料库的 count 的次数,提高资料库效能。
4. 目录/商品展示系统连线加值系统完成。
5. 更改商品为两层系统类别,建立类别移动的相关 flags ,商品类别提供最多两层的巢状结腹,子层会继承母层的『不公开』、『菜单模式』及『成人限定』。
6. 购物中心上架必需具有以下条件∶『公开的商品』、『可线上交易』、『展示商品页』、『允许在购物中心上架』及『加值服务』中的上架购物中心服务。
7. 建立 MySQL create function 整合机制,mysql 物件增加树状结腹节点的数量及节点层数的计算 countBintree 和 countBintreeDepth。
8. 新增 list_recurse 模组中,当 moveAccept 时对於尚未载入的目地目录会自动载入资料的机制(根目录除外)。
9. 建立更完善的 list_recurse 使用者介面,排序时资料夹只能与资料夹排序,档案项目亦同。移动时资料夹会自动在排在档案项目的前方,新增或删除也会使用同一机制。
2017-01 更新日志
1. 正规化自创站以来多个演化版本的对话模组,整合後的对话模组将具有快速开发及资源再利用的优点。
2. 建立商品架物件,商品架机制可让商品分置於不同的卖场。
3. 新增韩语支援,更新网站语言设定介面。
4. 修正 facebook debuger 连结网址。
5. 连结加值系统及货架系统。
6. 修正在新版本伺服器中无法将繁体中文转换为简体中文,及部份字元换转失败的问题。
7. 更新资料交换图示,新的图示机制修正因不同语系会造成误判为非安全连线的问题。
8. 视觉风格 v3.5 ,将 module-view 增加动态内文,简化视觉风格程式码,另外系统将增加寛版网页的支援及设定介面。
9. 更新 frame_widget 及排版相关元件,视觉风格及首页排版,不同模式不再分开存储存。只要全部设定好一起储存即可。
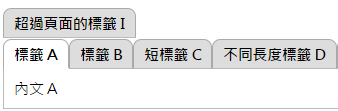
10. 在网页中大量使用的 stage 组模增加超页标签的处理,再也不会因为太多标签而把网页撑开了。
11. 将半空中的标签作视觉美化处理。
- 本文由作者宣告为原创文章, 为尊重著作权, 未经作者同意请勿任意转载
- 关键字 : 问题, 新增, 修正, 模组, 服务, Banner, 地生活, 功能, 使用, menubar, list_recurse, 附加元件, 语法, 词汇, 系统建立, 第二层菜单, 机制, 显示模式, 新词汇, 建立